How To Make A Sticky Footer Css . learn how to create a fixed/sticky footer with css. But not always, if there is. with flexbox, we can create a sticky footer with just a couple of lines of css. learn how to create a fixed/sticky footer with css. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. The footer is placed at the bottom of the page. the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. Read on how to do it in this tutorial:
from www.tpsearchtool.com
learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. learn how to create a fixed/sticky footer with css. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. Read on how to do it in this tutorial: the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. But not always, if there is. with flexbox, we can create a sticky footer with just a couple of lines of css.
How To Use Css Grid For Sticky Headers And Footers Css Tricks Images
How To Make A Sticky Footer Css with flexbox, we can create a sticky footer with just a couple of lines of css. The footer is placed at the bottom of the page. Read on how to do it in this tutorial: learn how to create a fixed/sticky footer with css. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). with flexbox, we can create a sticky footer with just a couple of lines of css. But not always, if there is. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. learn how to create a fixed/sticky footer with css.
From www.youtube.com
How to Create Sticky Footer using HTML CSS Sticky Footer with CSS How To Make A Sticky Footer Css with flexbox, we can create a sticky footer with just a couple of lines of css. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). i think a lot of folks are looking for a footer on the bottom that scrolls instead of being. How To Make A Sticky Footer Css.
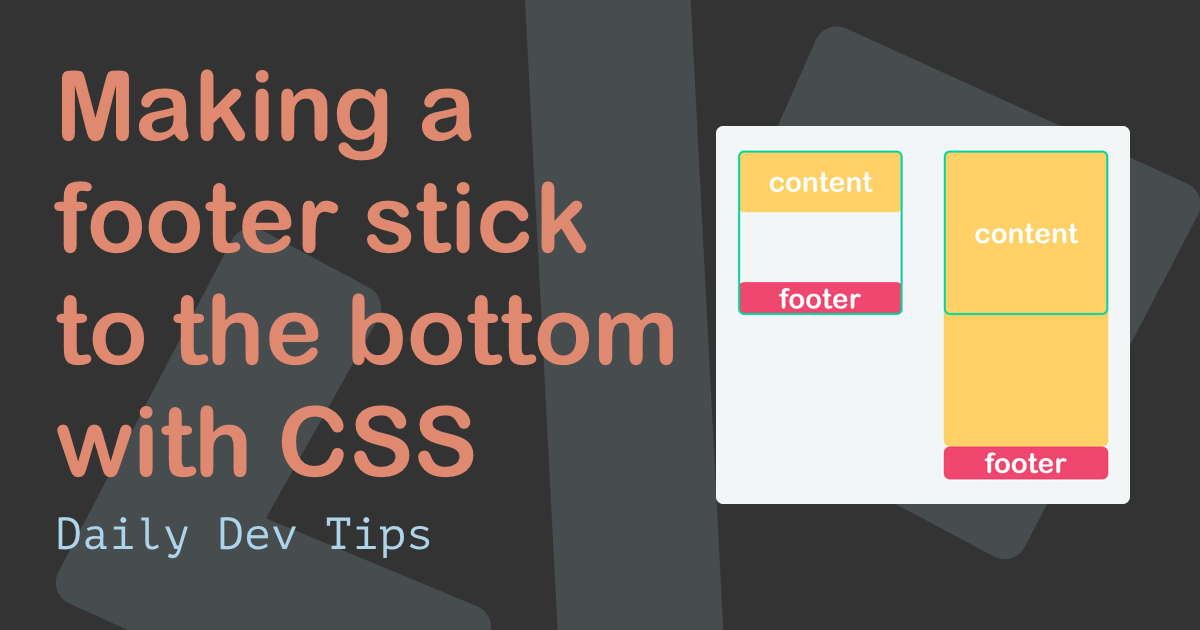
From daily-dev-tips.com
Making a footer stick to the bottom with CSS [2022] How To Make A Sticky Footer Css The footer is placed at the bottom of the page. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. But not. How To Make A Sticky Footer Css.
From www.youtube.com
Responsive CSS Sticky Footer YouTube How To Make A Sticky Footer Css The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). But not always, if there is. the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. learn how to create a fixed/sticky footer with css. learn how. How To Make A Sticky Footer Css.
From www.codefixup.com
How to Make Sticky Footer using CSS PHP Programming Blog How To Make A Sticky Footer Css learn how to create a fixed/sticky footer with css. with flexbox, we can create a sticky footer with just a couple of lines of css. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. But not always, if there is. The code. How To Make A Sticky Footer Css.
From www.vrogue.co
Responsive Footer Design Using Html Css How To Make A vrogue.co How To Make A Sticky Footer Css learn how to create a fixed/sticky footer with css. learn how to create a fixed/sticky footer with css. But not always, if there is. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). Read on how to do it in this tutorial: The footer. How To Make A Sticky Footer Css.
From www.educba.com
Sticky Footer CSS Guide to Working & Methods of Sticky Footer CSS How To Make A Sticky Footer Css the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. But not always, if there is. The footer is placed at the bottom of the page. with flexbox, we can create a sticky footer with just a couple of lines of css. learn how to create a fixed/sticky footer with. How To Make A Sticky Footer Css.
From www.hotzxgirl.com
Css How To Create A Sticky Footer That Plays Well With Bootstrap Hot How To Make A Sticky Footer Css The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. learn how to create a fixed/sticky footer with css. Read on how to do it in this tutorial:. How To Make A Sticky Footer Css.
From www.youtube.com
How to Create a Sticky Footer Using CSS Flexbox YouTube How To Make A Sticky Footer Css the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. Read on how to do it in this tutorial: The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). i think a lot of folks are looking for. How To Make A Sticky Footer Css.
From www.elegantthemes.com
How to Create a Sticky Footer Bar with Divi’s Sticky Options Elegant How To Make A Sticky Footer Css But not always, if there is. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. learn how to create a fixed/sticky footer with css. The code below makes the entire body of the page a flex container which is at least 100% of. How To Make A Sticky Footer Css.
From www.youtube.com
How to make footer with the help html and css use to font awesome YouTube How To Make A Sticky Footer Css Read on how to do it in this tutorial: But not always, if there is. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). learn how to create a fixed/sticky footer with css. i think a lot of folks are looking for a footer. How To Make A Sticky Footer Css.
From www.youtube.com
Como hacer un Sticky Footer Css Html Responsive YouTube How To Make A Sticky Footer Css The footer is placed at the bottom of the page. learn how to create a fixed/sticky footer with css. with flexbox, we can create a sticky footer with just a couple of lines of css. But not always, if there is. the purpose of a sticky footer is that it “sticks” to the bottom of the browser. How To Make A Sticky Footer Css.
From codeconvey.com
Simple CSS Sticky Footer How to Make Footer Fixed at Bottom Codeconvey How To Make A Sticky Footer Css the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. learn how to create a fixed/sticky footer with css. with flexbox, we can create a. How To Make A Sticky Footer Css.
From crmgravity.com
How to make a docked/sticky footer in a Salesforce Digital Experience How To Make A Sticky Footer Css Read on how to do it in this tutorial: But not always, if there is. learn how to create a fixed/sticky footer with css. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. learn how to create a fixed/sticky footer with css.. How To Make A Sticky Footer Css.
From www.youtube.com
Creating A Sticky Footer with CSS YouTube How To Make A Sticky Footer Css with flexbox, we can create a sticky footer with just a couple of lines of css. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. The footer is placed at the bottom of the page. learn how to create a fixed/sticky footer. How To Make A Sticky Footer Css.
From www.tpsearchtool.com
How To Use Css Grid For Sticky Headers And Footers Css Tricks Images How To Make A Sticky Footer Css But not always, if there is. i think a lot of folks are looking for a footer on the bottom that scrolls instead of being fixed, called a sticky footer. learn how to create a fixed/sticky footer with css. learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the. How To Make A Sticky Footer Css.
From tutorialzine.com
Quick Tip The Best Way To Make Sticky Footers Tutorialzine How To Make A Sticky Footer Css with flexbox, we can create a sticky footer with just a couple of lines of css. learn how to create a fixed/sticky footer with css. Read on how to do it in this tutorial: The footer is placed at the bottom of the page. i think a lot of folks are looking for a footer on the. How To Make A Sticky Footer Css.
From webdesign.tutsplus.com
2 Ways to Build a Sticky Footer (Flexbox and CSS Grid) Envato Tuts+ How To Make A Sticky Footer Css the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. The code below makes the entire body of the page a flex container which is at least 100% of the viewport’s height (100vh). learn how to create a fixed/sticky footer with css. Read on how to do it in this tutorial:. How To Make A Sticky Footer Css.
From www.codewithrandom.com
Sticky Footer At Bottom using HTML & CSS How To Make A Sticky Footer Css the purpose of a sticky footer is that it “sticks” to the bottom of the browser window. Read on how to do it in this tutorial: But not always, if there is. learn how to create a fixed/sticky footer with css. with flexbox, we can create a sticky footer with just a couple of lines of css.. How To Make A Sticky Footer Css.